HSTS
Origin: HTTPS enabled is not secure enough either
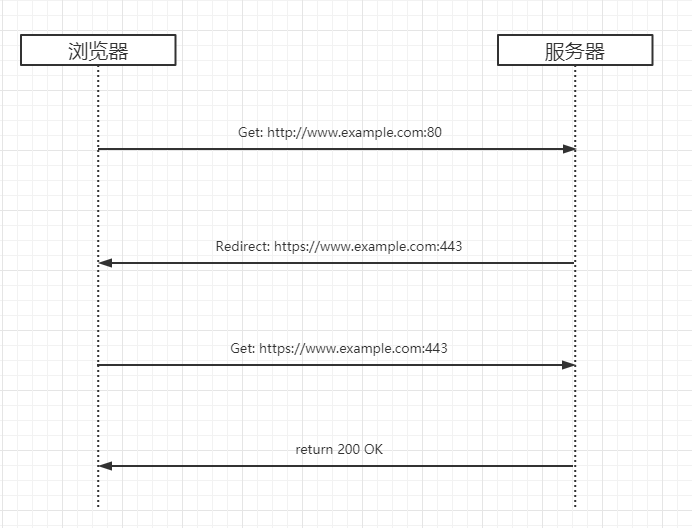
There are a number of websites that are only served externally via HTTPS, but when users visit a website, they often type the website domain name (e.g. Example Domain) directly into their browser instead of the The full URL (e.g., Example Domain), but the browser can still make the request correctly using HTTPS. This is possible thanks to the collaboration between the server and the browser, as shown in the figure below.

Figure 1: The server and browser do a lot of work for the user behind the scenes
In simple terms, the browser makes an HTTP request to the website, and after getting a redirect response, initiates an HTTPS request and gets the final response content. All of this is completely transparent to the user, so it is a nice user experience for the user to enter the domain name directly into the browser and still be able to communicate securely with the website using the HTTPS protocol.
Everything looks so perfect, but it is not. Since there is an explicit HTTP request and redirect (steps 1 and 2 in the above diagram) before an HTTPS connection is established, it allows an attacker to hijack this request in a man-in-the-middle manner to carry out subsequent attacks, such as eavesdropping on data, tampering with requests and responses, jumping to phishing sites, etc.
Take the example of hijacking a request and jumping to a phishing site, the general approach is shown in the following figure:

Figure 2: Hijacking HTTP requests, blocking HTTPS connections, and conducting phishing attacks
- Step 1: The browser initiates an explicit HTTP request, but it will actually be intercepted by the attacker
- Step 2: The attacker acts as a proxy and forwards the current request to the phishing site
- Step 3: Phishing website returns fake web content
- Step 4: The attacker returns the fake web content to the browser
The subtlety of this attack is that the attacker directly hijacks the HTTP request and returns the content to the browser without giving the browser the opportunity to establish an HTTPS connection with the real website, so the browser will mistakenly believe that the real website provides services to the outside world via HTTP, and naturally will not report to the user that the current connection is not secure. So the attacker can almost unknowingly do something to the request and response.
Solution: Use HSTS
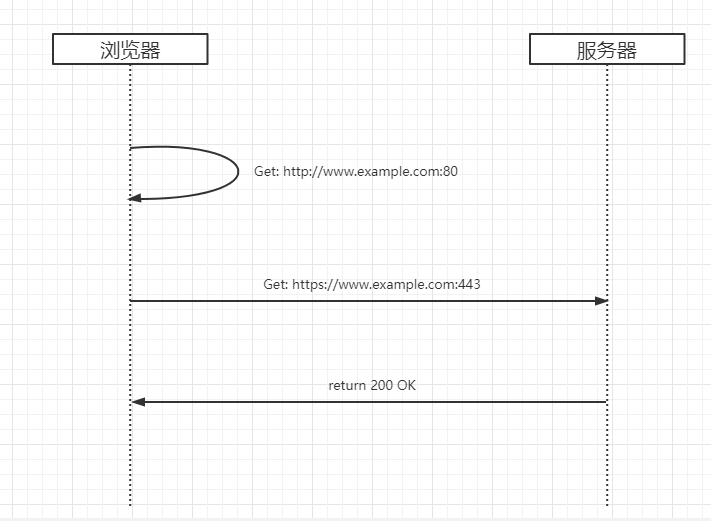
Since it is possible that this HTTP explicit request and redirect before establishing an HTTPS connection could be hijacked by an attacker, the natural idea to solve this problem becomes how to avoid such an HTTP request. Our desired browser behavior is that when the user tells the browser to initiate an HTTP request, the browser converts it to an HTTPS request, directly skipping the above HTTP request and redirect, thus rendering the man-in-the-middle attack ineffective to avoid the risk. The general flow is as follows:

Figure 3: Skip HTTP requests and redirects, send HTTPS requests directly
- Step 1: The user enters the website domain name in the browser address bar and the browser learns that the domain name should use HTTPS for communication
- Step 2: The browser initiates an HTTPS request directly to the website
- Step 3: The website returns the appropriate content
So the question arises, how does the browser do this? How does it know which site should send HTTPS requests and which site should use HTTP requests? At this point it’s time for HSTS to shine.
HSTS
The full name of HSTS is HTTP Strict-Transport-Security, which is a Web security policy mechanism (web security policy mechanism).
HSTS was first included in the ThoughtWorks Technology Radar in 2015, and in the latest edition of the Technology Radar in 2016, it moved directly from the “Trial” phase to the “Adopt” phase, meaning that ThoughtWorks is strongly advocating for the industry to actively adopt this security defense and that ThoughtWorks has already applied it to its own projects. "This means that ThoughtWorks is a strong advocate for the industry’s active adoption of this security defense and that ThoughtWorks is already applying it to its own projects.
At the very core of HSTS is an HTTP Response Header (HSTS). It is what lets the browser know that the current domain can only be accessed via HTTPS for the next period of time, and forcibly denies the user subsequent access requests if the browser finds the current connection insecure.
The syntax of the HSTS Header is as follows:
1 | Strict-Transport-Security: <max-age=>[; includeSubDomains][; preload] |
Among them:
- max-age is a mandatory parameter, it is a value in seconds, it represents the expiration time of HSTS Header, usually set to 1 year, i.e. 31536000 seconds.
- includeSubDomains is an optional parameter, if it is included, it means that both the current domain and its subdomains have HSTS protection enabled.
- preload is an optional parameter and is only needed when you request to add your domain name to the browser built-in list. More details about the browser built-in list are described below.
lets browsers initiate HTTPS requests directly
Just add the HTTP Header Strict-Transport-Security (hereinafter referred to as HSTS Header) to the response header returned by the server to the browser, e.g:
1 | Strict-Transport-Security: max-age=31536000; includeSubDomains |
It will tell the browser that for the next 31536000 seconds (1 year), it should be mandatory to use only HTTPS for subsequent communications for the current domain and its subdomains until the expiration date is exceeded.
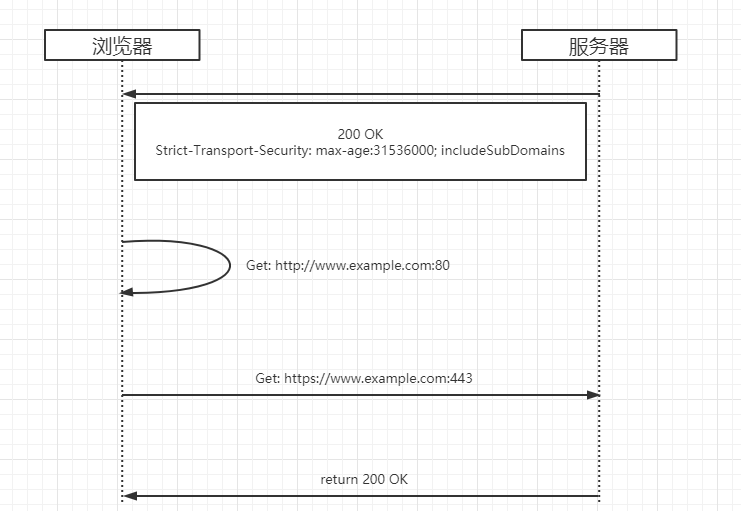
The complete process is shown in the following diagram:

Figure 4: The complete HSTS process
As long as it is within the validity period, the browser will be directly mandatory to initiate HTTPS requests, but the question arises again, how to do after the validity period? In fact, do not worry too much about this, because HSTS Header exists in each response, with the user and the site’s interaction, this effective time is always refreshing, plus the validity period is usually set to 1 year, so as long as the user’s before and after the time between the two requests does not exceed 1 year, there is basically no security risk. What’s more, even if the expiration date is exceeded, as long as the user interacts with the website once again, the user’s browser will turn on the HSTS protection which is valid for 1 year again.
Force rejection of unsafe links, without giving users a choice
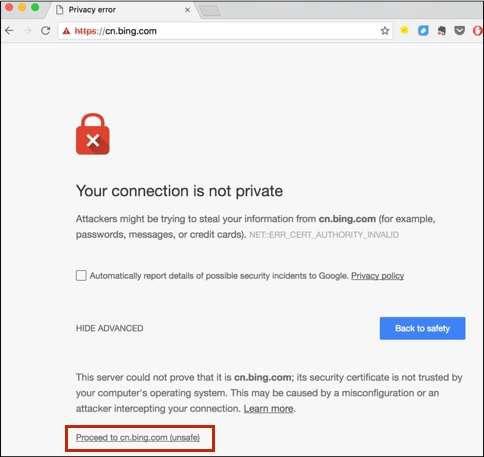
In the absence of HSTS protection, when the browser finds that the certificate of the current website is wrong, or that the communication between the browser and the server is insecure and an HTTPS connection cannot be established, the browser will usually warn the user, but then allow the user to continue with the insecure access. As shown in the figure below, the user can click on the link in the red box in the figure to continue accessing under an insecure connection.

Figure 5: Browser still allows users to make unsafe access
In theory, after seeing this warning, users should be more alert and realize that the communication between themselves and the website is not safe, and may be hijacked or eavesdropped, and if the website they visit happens to be a bank or financial website, the consequences are even worse, so they should terminate the follow-up operation. However, the reality is cruel, as far as my actual observation, many users still choose to continue to visit after encountering such a warning.
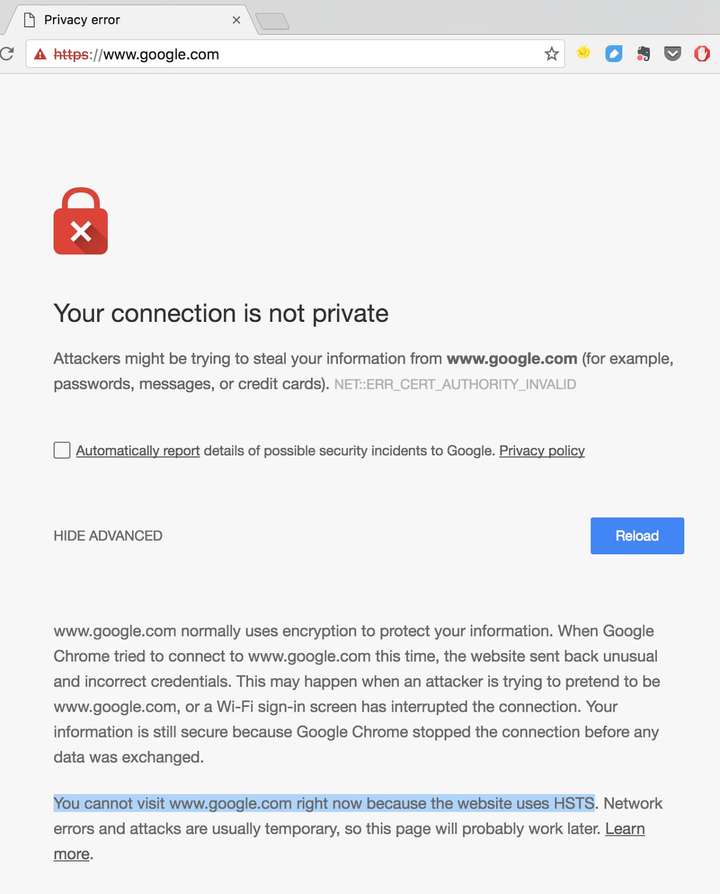
But with the advent of HSTS, things have taken a turn for the better. For websites with browser HSTS protection enabled, if the browser finds that the current connection is not secure, it will simply warn the user and no longer give the user the option of whether to continue accessing, thus avoiding subsequent security issues. For example, when accessing the Google search engine, if the current communication connection has security issues, the browser will completely block the user from continuing to access Google, as shown in the figure below.

Figure 6: The browser completely blocks the user from continuing unsafe access
The devil is high: attackers still have a chance to take advantage of
Careful you may have found, HSTS there is a weak link, that is, when the browser does not have the current site HSTS information, or the first visit to the site, still need an explicit HTTP request and redirect to switch to HTTPS, as well as refresh the HSTS information. And it is such a moment but leaves an opportunity for attackers to take advantage of, so that they can hijack this HTTP request down and continue the man-in-the-middle attack.
Preload List: Making Defense More Thorough
For the above attack, HSTS also has a countermeasure, that is, a list is built into the browser, and as long as the domain name is in this list, the browser will only use HTTPS to initiate a connection, no matter when or what the situation is. This list is maintained by Google Chromium, which is used by FireFox, Safari, IE and other mainstream browsers.
Some Tips
Tip 1: How to configure HSTS
There are many places where you can configure HSTS, such as reverse proxy servers, application servers, application frameworks, and custom Header in applications. you can choose according to the actual situation.
It is common to configure this in a proxy server, in the case of Nginx, by simply adding the following directive to the configuration file:
1 | add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always; |
However, special attention should be paid to the use of HSTS in a production environment, because once the browser receives the HSTS Header (if it is valid for 1 year), but there happens to be a problem with the website’s certificate, the user will not be able to access your website for the next 1 year until the certificate error is fixed, or the user actively clears the browser cache.
Therefore, it is recommended that when HSTS is turned on in the production environment, the value of max-age should be set smaller first, for example, 5 minutes, and then check whether HSTS can work properly and whether the website can be accessed normally, and then gradually extend the time, for example, 1 week or 1 month, and continue to check whether HSTS works properly within this time frame before finally changing to 1 year.
Tip 2: How to Add to HSTS Preload List
According to the official instructions, your website can make a request to be added to this list after having the following conditions
- Have a valid certificate
- Provide redirected responses on the same host, as well as receive redirected HTTPS requests
- All subdomains use HTTPS
- In the HTTP response header for the root domain, include the HSTS Header with the following conditions:
- The minimum expiration time must not be less than 18 weeks (10,886,400 seconds)
- The includeSubDomains parameter must be included
- The preload parameter must be included
Once you are ready for these, you can submit your application on the official website of HSTS Preload List (https://hstspreload.org), or learn more details about content.
Tip 3: How to check if a domain name is added to the Preload List
There may be a wait time ranging from a few days to a few weeks between submitting the application and completing the review and successful addition to the built-in list. You can check the status through the official website https://hstspreload.org or by typing chrome://net-internals/#hsts in the Chrome address bar Check the status.
The pitfalls of HSTS
- HSTS can’t handle pure IP requests, like
http://2.2.2.2, even if STS is set in the response header (not tested) - HSTS can only switch between ports 80 and 443, if the service is port 8080, even if STS is set, it is not valid (not tested)
- If the browser certificate is wrong, the general situation will remind the existence of security risks, but is still given a link to enter the target page, while HSTS is no target page entrance, so once the certificate configuration error, is a big failure
- If the server’s HTTPS is not configured properly and the STS response header is turned on, and a long expiration time is set, then until your server’s HTTPS is configured properly, users will not be able to connect to your server unless the max-age has expired.
- HSTS can get your site to A+ on ssllab (which is not the pits)
Summary
As more and more websites start to use HTTPS, or even turn on full-site HTTPS, the security of data during transmission can be greatly guaranteed. At the same time, with the help of HSTS, data communication can be made more secure by avoiding SSL Stripping or man-in-the-middle attacks. This article hopes that through the analysis of HSTS, more development teams will apply HSTS to their own projects.
Reprinted article from: