Front-end performance analysis tool
When we develop a Website, there may be many reasons for our page Caton, so we can use Google Devtools to quickly locate the main reasons for page Caton. This article summarizes the two main and most direct tools on the Chrome official doc.
Leverage the Developer Tools Performance tab
Open Developer Tools
Press Command + Option + I (Mac) or Control + Shift + I (Windows, Linux) to open DevTools.
Record actions with the Performance tab
Select the Performance tab
Click the dot in the upper left corner (Start Recording button).
Operate on the page
After the operation is completed, click the stop button
Analyze recording results
FPS

The place circled by the red box above the figure shows the FPS change of the page during the recording process. When the FPS shows the green bar, it means that the page is relatively smooth, and the higher the green bar, the higher the FPS, and the better the User Experience.
However, when the FPS red bar appears, it means that the page has a more serious Caton, which may affect the user experience.
When you put the mouse over a certain point on the FPS, a snapshot of the page at that point will be displayed. (You need to check the screenshot option when recording here)
CPU

Below the FPS chart is the CPU chart, and the colors in this chart correspond to the Summary tab below.
When the CPU chart in your recording results is not full of a lot of color, and the Summary below is mostly colored, you should analyze what occupies a lot of CPU and find ways to reduce this type of operation or optimize this type of operation.
For example, when rendering occupies a large proportion, you should find a way to reduce the dom element, because the process of rendering is actually the process of converting html statements into dom trees. If this process occupies a large amount of CPU, you should consider how to optimize your dom structure.
FPS instrument panel
- We can enter shortcut Command + Shift + P (Mac) or Control + Shift + P (Windows, Linux) in the developer tools to open the command menu.
- Enter Show Render and select the corresponding command for Rendering.
- A real-time FPS monitor will appear in the upper left corner of the page

Analyze performance with the Audits tab
Run audit
- Open the Audits tab
- Click Run Audit and wait for 10-30 seconds before the audit results will appear (Tips: Note here that this feature needs to bypass the wall, otherwise it will be stuck in LightHouse is warming up, LightHouse is a component that this tab depends on)

Analyze operation results
The running result is very long, we analyze it in blocks from top to bottom.
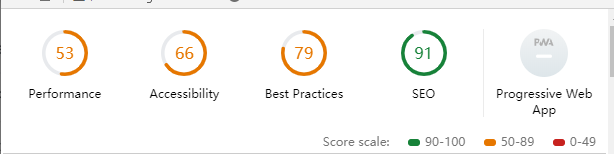
Overview module
This section summarizes the scores of several dimensions of this audit

Performance
- The number in the upper right corner is the overall rating for this metric. The higher the rating, the better the performance. When you optimize your website, the rating will go up
- First Contentful Paint: The time to draw the content to the page for the first time, the shorter the time, the better
- Time to Interactice: Mark the time when the page is ready to handle user interaction
- We can hover the mouse over the mark on the right side of any indicator to view detailed information.

Opportunities
This section provides suggestions on how to improve loading performance

Diagnostics
This section provides information about the factors that cause page loading problems. You can expand each item to view detailed information

Passed
The section shows you which part of your website is done correctly
