Browser Architecture
Whether you want to design high-performance web applications or optimize existing web applications, you need to understand network processes in browsers, page rendering processes, JavaScript execution processes, and web security theory.
This article briefly introduces the architectural evolution of browsers.
What is a browser
When it comes to browsers, everyone is very familiar with them, but what does a browser do?
In fact, we can know this problem from another name of the browser: ** World Wide Web Client **.
Yes, the browser is actually a client that helps us browse the information of the World Wide Web.
So what is the World Wide Web? What is the information on the World Wide Web?
Simply put, the information on the World Wide Web is HTML doc, and the communication on the World Wide Web is through the http protocol. One of the two is called Hypertext Markup Language and the other is called Hypertext Transfer Protocol.
The most essential role of the browser is to help us get the HTML doc through the http protocol and display it.
Architecture of the browser
Single-process browser
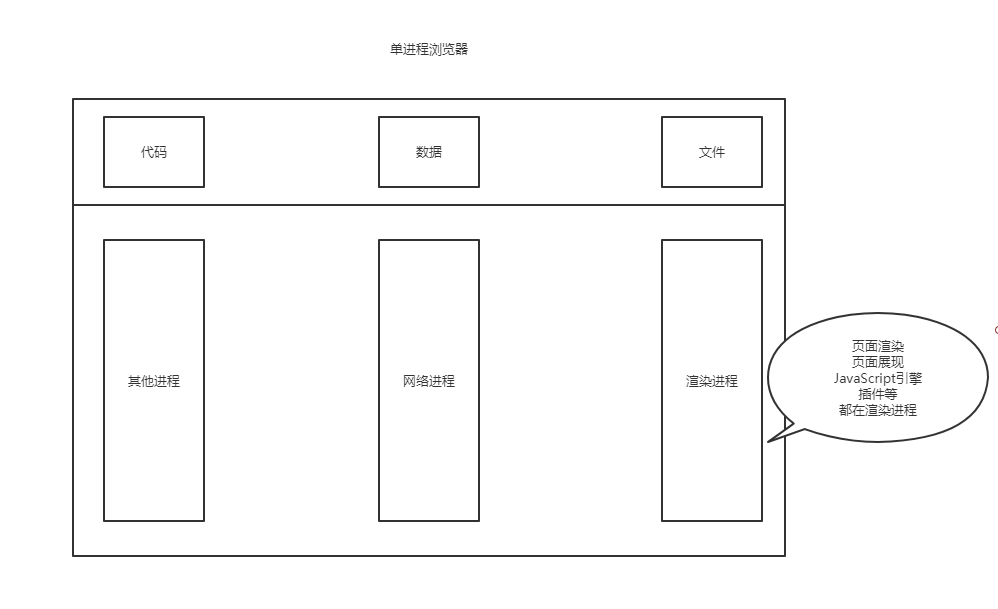
As the name suggests, a single-process browser means that all functional modules of the browser run in the same process, including networks, plugins, JavaScript runtime environments, rendering engines, and pages. In fact, as early as 2007, browsers on the market were single-process. The architecture of a single-process browser is shown in the figure below:

So many functional modules running in a single process is a major factor that causes single-process browsers to be unstable, unsmooth, and insecure.
Unstable
Early browsers need to use plug-ins to achieve various powerful functions such as Web videos, Web games, etc., but plug-ins are the most problematic modules and also run in the browser process, so an accidental crash of a plug-in will cause the crash of the entire browser.
In addition to plugins, the rendering engine module is also unstable. Usually, some complex JavaScript code may cause the rendering engine module to crash. Like plugins, the crash of the rendering engine will also cause the entire browser to crash.
Not smooth
As can be seen from the “single-process browser architecture diagram” above, all page rendering modules, JavaScript execution environment, and plugins run in the same thread, which means that only one module can be executed at a time. For example, a script with this infinite loop
What do you think would happen if you let this script run on a page in a Single-Process Browser? Because this script is in an infinite loop, when it executes, it will monopolize the entire thread, resulting in no chance for other modules running in that thread to be executed. Because all pages in the Browser run in this thread, none of these pages have a chance to execute tasks, which will cause the entire Browser to become unresponsive and slow down.
Not safe
Plugins can be written using C/C++ and other code, through the plug-in can get any resources of the operating system, when you run a plug-in page also means that the plug-in can fully operate your computer. If it is a malicious plug-in, then it can release viruses, steal your account password, causing security problems.
As for page scripts, it can obtain system permissions through browser vulnerabilities. After these scripts obtain system permissions, they can also do some malicious things to your computer, which will also cause security problems.
Multi-process browser
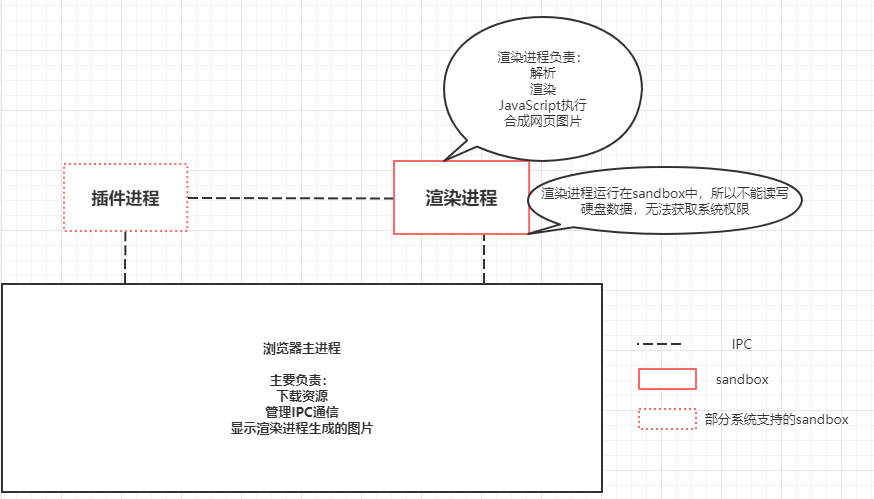
Early multiprocess browser

As can be seen from the figure, the Chrome page is running in a separate rendering process, and the plug-in in the page is also running in a separate plug-in process, and the process communicates through the IPC mechanism (as shown in the figure). dashed line part)
** Let’s first take a look at how to solve the instability problem **. Since the processes are isolated from each other, when a page or plugin crashes, it only affects the current page process or plugin process, and will not affect the browser and other pages. This perfectly solves the problem that the crash of the page or plugin will cause the entire browser to crash, which is unstable.
** Next let’s see how to solve the problem of non-fluency **. Similarly, JavaScript also runs in the rendering process, so even if JavaScript blocks the rendering process, it only affects the current rendering page, not the browser and other pages, because the scripts of other pages run in their own rendering process. So when we run the above endless loop script in the Chrome again, it is only the current page that does not respond.
For the solution to memory leaks, it is even simpler, because when a page is closed, the entire rendering process will be closed, and then the memory occupied by the process will be recycled by the system, which easily solves the problem of browser pages.
Finally, let’s take a look at how the above two security problems are solved. An added benefit of using a multi-process architecture is the use of a security sandbox. You can think of the sandbox as a lock placed on the process by the operating system. The programs in the sandbox can run, but they cannot write any data on your hard drive or read any data in sensitive locations, such as your doc and desktop. Chrome lock the plug-in process and the rendering process in the sandbox, so that even if malicious programs are executed in the rendering process or plug-in process, malicious programs cannot break through the sandbox to gain system privileges.
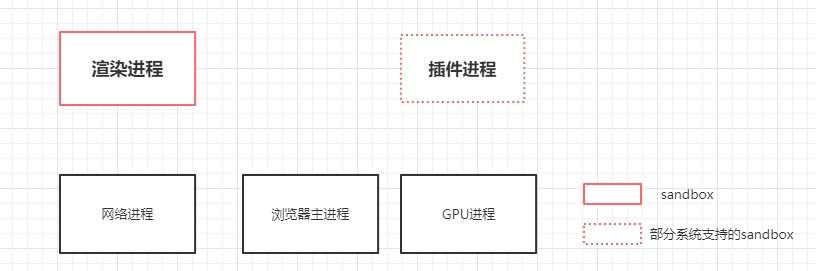
Current multi-process browser

Let’s analyze the functions of these processes one by one.
Browser process. Mainly responsible for interface display, user interaction, child process management, and storage and other functions.
Renderer process. The core task is to convert HTML, CSS and JavaScript into web pages that users can interact with. Both the layout engine Blink and the JavaScript engine V8 run in this process. By default, the Chrome creates a render process for each Tab tag. For security reasons, the rendering process runs in sandbox mode.
GPU process. In fact, when Chrome first released, there was no GPU process. The original intention of using GPU was to achieve the effect of 3D CSS, but then web pages, Chrome UI interfaces were chosen to be drawn with GPU, which made GPU a common requirement for browsers. Finally, Chrome also introduced GPU processes on its multi-process architecture.
Network process. Mainly responsible for loading network resources of the page. It used to run as a module in the browser process, but it was only recently independent and became a separate process. Plugin process. Mainly responsible for the operation of the plugin, because the plugin is prone to crash, it needs to be isolated by the plugin process to ensure that the crash of the plugin process will not affect the browser and the page.
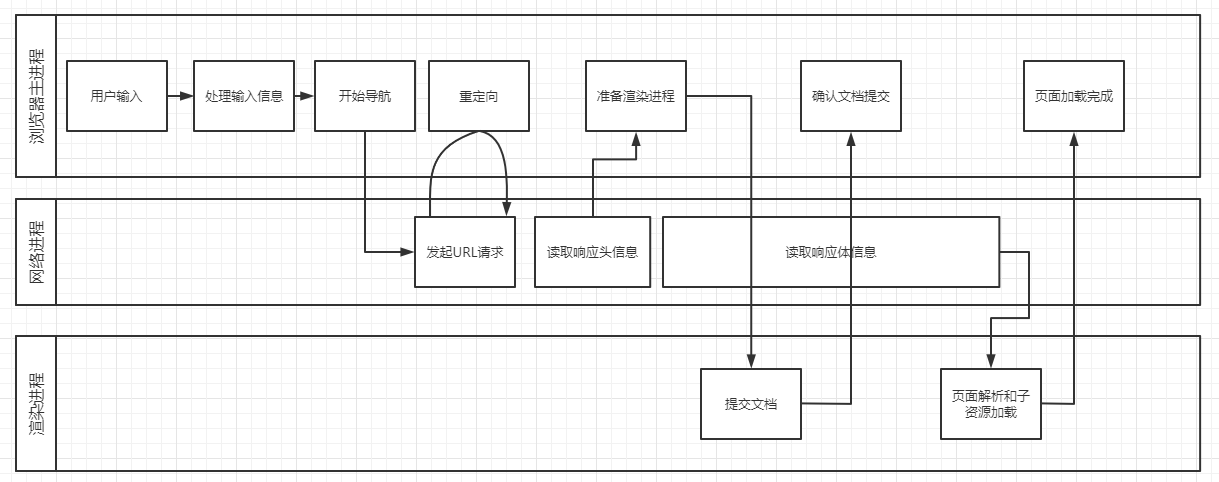
Browser navigation process
“In the browser, from entering the URL to displaying the page, what happens in between?” This was a classic interview question that could comprehensively examine the candidate’s knowledge, which involved a series of knowledge such as networks, operating systems, and the Web.
So today let’s explore this process together

This process can be roughly described as follows.
First, the browser process receives the URL request input by the user, and the browser process forwards the URL to the network process.
Then, initiate a real URL request in the network process.
Then the network process receives the response header data, parses the response header data, and forwards the data to the browser process.
After the browser process receives the response header data of the network process, it sends a “CommitNavigation” message to the rendering process;
After the rendering process receives the “Submit Navigation” message, it begins to prepare to receive HTML data. The way to receive data is to directly establish a data pipeline with the network process;
Finally, the renderer process will “confirm the submission” to the browser process, which is to tell the browser process: “Ready to accept and parse page data”.
After the browser process receives the “submit doc” message from the rendering process, it starts to remove the old doc and then updates the page state in the browser process.
If you are interested in the content of the rendering process, you can see my [another blog about the rendering process] (https://sunra.top/posts/29f9a977/)